【トップ10サイト比較】ファッションECが目指すUI・レコメンド・顧客体験
2024年のファッションEC売上ランキング*をもとに、各ECのおすすめコンテンツの表示方法とUIを調査しました。
モールタイプと単一ブランドのサイトのUI傾向、それが顧客のニーズにどのように応えているか傾向を探ります。
【INDEX】
売上トップ10 各サイトの特徴
ECサイトで使われるおすすめ表示の種類と活用状況
注目のおすすめ表示とUI
まとめ:ファッションECの顧客体験
Appendix: コーディネート写真やブログ記事も「コーディネートレコメンド機能」
※本記事の分析は2025年2月時点のものです。状況によっては調査できなかったサイトもございます。また各サイトの要素は閲覧する人・ブラウザ・時期によって常に動的に変化します。
※株式会社日本流通産業新聞社が発行する「日本ネット経済新聞」による2024年の「ファッションEC売上高ランキングTOP150」による。なお、このランキングでは上位10社のうち6社で、当社が開発・提供するAI技術を用いたリアルタイム・レコメンドサービス「アイジェント・レコメンダー」が採用されていました(https://www.silveregg.co.jp/archives/news/16969)。
売上トップ10 各サイトの特徴
最初に10サイトのテイストやUI上の特徴を概観します。

大きく分けて単一のブランドのみを扱っているサイトと、複数のブランドを扱うセレクトショップあるいはモールと言うべきサイトがあります。
単一ブランドを扱うのは、国内トップのファッション企業が運用するサイトAとサイトHの2サイトです。
それ以外の8サイトはいずれも30〜100以上のブランドを扱うブランドモールタイプのサイトになります。
複数ブランドを扱う8サイトは、デザインのテイストやユーザー体験はそれぞれ異なりますが、いずれも多様なブランドを統一するECで、雑貨を含めた広範な商品を扱っています。
トップ10サイトはいずれも、幅広い年齢層やライフスタイルのユーザーに受け入れられていると言えます。
ECサイトで使われるおすすめ表示の種類と活用状況
トップサイトの特徴を大雑把に掴んだところで、どんな風に商品やコンテンツを表示しているか、おすすめの表示方法を見ていきたいと思います。
ところで、そもそもECサイトに設置されるおすすめ表示の枠にはどんな種類があるでしょうか。
おすすめ表示には大きく分けて3つのタイプがあります。
・任意のユーザーに向けられるおすすめ
・相関アイテムのレコメンド
・パーソナライズされたレコメンド
トップサイトでこれらがどのように利用されているか、活用状況を見ていきたいと思います。
1. 任意のユーザーに向けられたおすすめ
「ピックアップ」「人気商品」「セール品」―――こうした見出しのおすすめ表示は、特定の個人向けではなく、サイトを訪問した任意のユーザーに向けたおすすめ情報です。
このレコメンドはサイトで目立たせたい商品を文字通りユーザーに「ピックアップ」して目立たせることができます。
このレコメンドには、ほかに「今週の新着」「定番アイテム」などがあります。
ユーザーはこれによりトレンドやどんなものがそのサイトで売れているかを知ることができます。

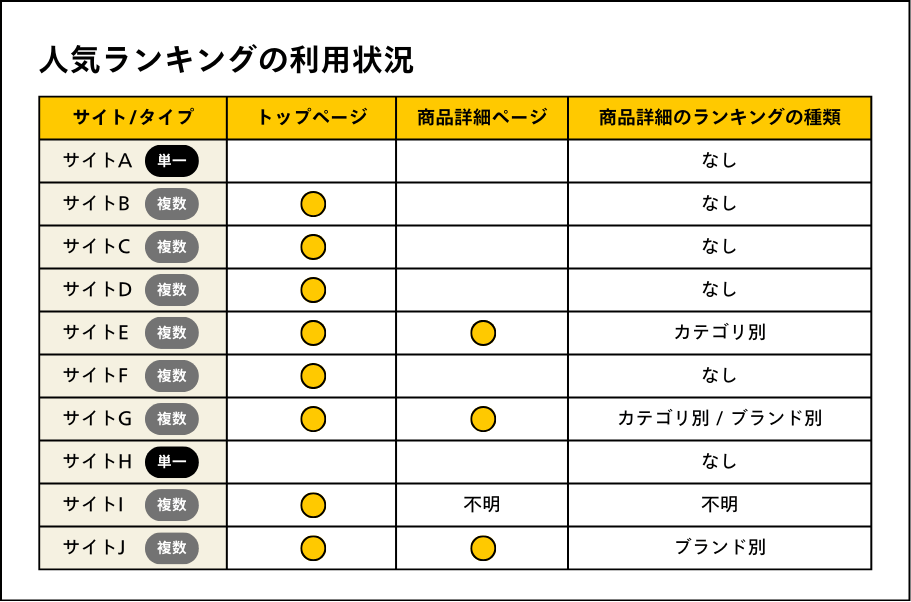
「ピックアップ」は、今回すべてのサイトでトップページでの表示を確認できました。
ランキングを含む「人気商品」の表示は、単一ブランド(A, H)の2サイトのみトップページでは表示されず、複数ブランドを扱う8サイトでは、すべてランキング順の人気商品を掲載しています。
またサイトDでは「お気に入り登録急上昇」という方法でより短期的な最新トレンドがわかるようになっています。
2. アイテム相関のレコメンド
ここでは「アイテム」とは商品やコーディネートスナップ、ブログ記事として登録されている一つひとつを指します。
アイテム相関のレコメンドとは、あるアイテムと何らかの仕方で関係のある別のアイテムを表示するレコメンドで、通常は商品詳細ページで利用されます。
このタイプには次のようなものがあります。
・関連アイテム
・類似アイテム
・スタイルの着用アイテム
・この商品を使用しているスタイル

1. 関連アイテム
商品詳細ページで、その商品のもつ属性と関係する別の商品を表示するレコメンドです。
たとえば「ダウンジャケット」の商品の下に、別のダウンジャケットを5つほど並べて表示したりします。
このように商品のカテゴリの場合もありますし、同じブランドで絞る場合もあります。
ハッシュタグを使用しているサイトでは、同じタグがついた商品を関連アイテムとして並べることもできます。
また、商品だけでなく表示している商品の紹介記事を関連記事として並べる場合もあります。
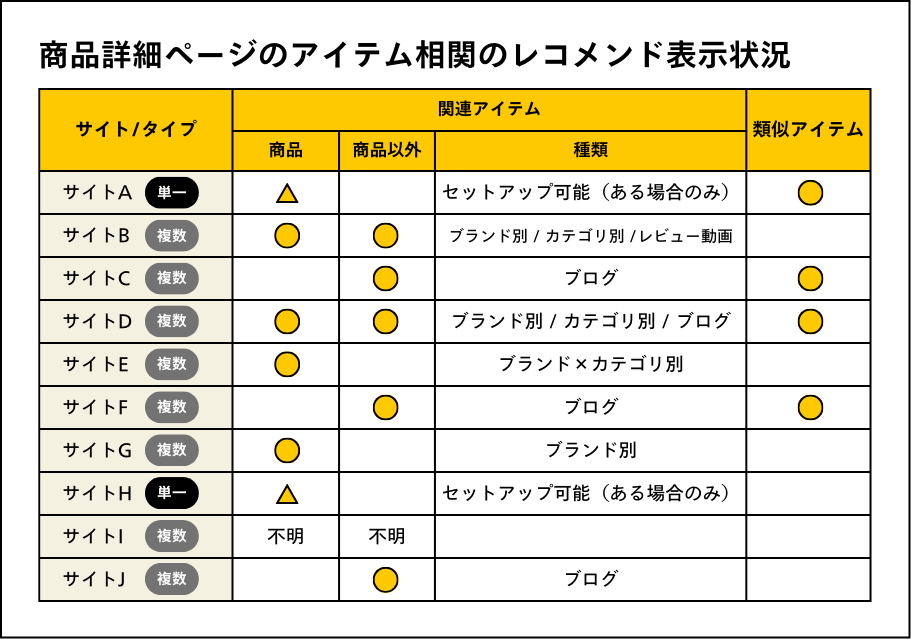
複数のブランドを扱う8サイトでは、すべて何らかの仕方でこの「関連アイテム」の表示をしています*。
内容は必ずしも商品ではなく、サイトによって紹介記事や動画のようなコンテンツを優先しているところも多いです。
単一ブランドのサイトA, Hでは表示していませんでした。
* 今回調査できなかったサイトIは除く
2. 類似アイテム
「似ている」という言葉は抽象的ですが、ファッションECにおいて期待されるのは同じ用途で見た目が似ている商品です。
たとえば「黒いロングコート」「ストライプのシャツ」のような同じ特徴の商品群を表示します。
ユーザーが欲しい商品の色や形、用途について明確なイメージを持っているときに非常に便利なレコメンドですが、画像認識のような高度なAI機能が必要になります。
今回サイトAとサイトC、サイトF、サイトJの4つサイトの商品詳細ページで、このような商品の類似性をベースとした表示を確認しました。
3. スタイルやレビューブログの着用アイテム / アイテムを使ったスタイルやブログ
コーディネートスナップを掲載している場合、「このスタイルで着用されているアイテム」やその逆の「このアイテムを使ったスタイル」といった表示もあります。
ユーザーにとってはこれから購入する/購入した後の商品の合わせ方や、その商品に合う別の商品探しに役立ちます。
今回調査したすべてのサイトでは、コーディネートスナップが掲載されており、同時に「着用アイテム」を商品詳細ページに表示しています*。
* 今回調査できなかったサイトIは除く
3. パーソナライズされたレコメンド
男女や年齢といった大雑把なセグメンテーションではなく、もっときめ細かくユーザー一人ひとりに合わせたおすすめ商品の表示を、ここではパーソナライズされたレコメンドとします。
パーソナライズされたレコメンドは、基本的にユーザーの行動情報を基にアイテムを表示します。
このタイプには次のようなものがあります。
・最近チェックした商品(閲覧履歴)
・この商品を見ている人は、こちらの商品を買っています(協調フィルタリング)

最近チェックした商品
いわゆる閲覧履歴による商品表示です。ユーザー自身の能動的な行動の履歴を表示するだけなので、厳密にいうと「おすすめ」ではなくリマインドというべきかもしません。
とはいえ他の誰のためでもなく、その人の行動情報をもとに表示される内容です。ユーザーにとっては可視化されることで、買い忘れや別の商品と比較しやすいというメリットがあります。
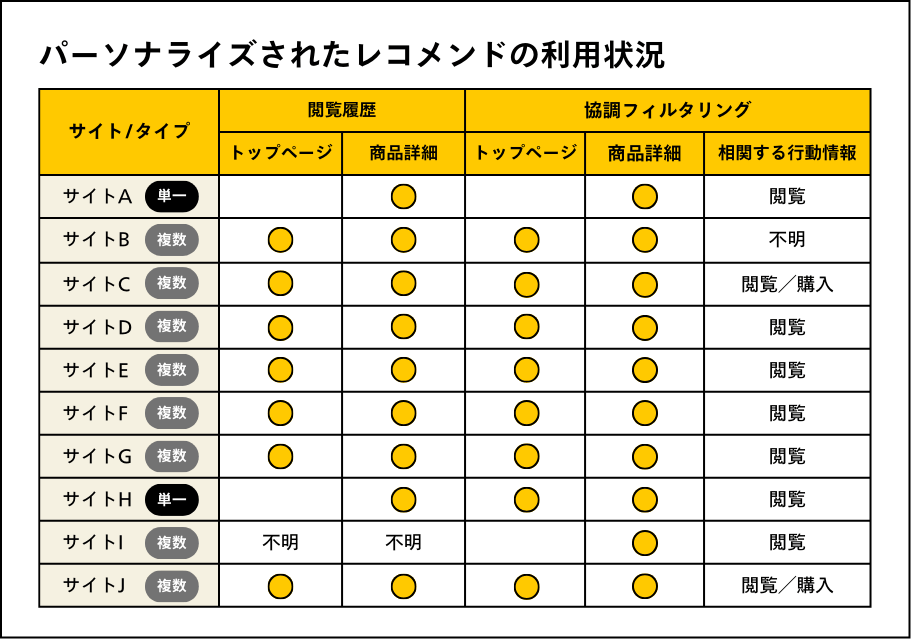
マイページに表示しておけば良さそうな機能ですが、今回の調査ではほとんどすべてのサイトが商品詳細ページの下の方に閲覧履歴を表示していました。
ミニマリストなA、H以外はトップページでも閲覧履歴を表示していました。
ただし閲覧履歴は何らかの仕方で閲覧情報が溜まっていなければ、当然ですが表示枠そのものが現れません。
また、閲覧履歴の表示はページを6割以上スクロールした後、下の方に表示されるのが一般的なようです。
この商品を見ている人は、こちらの商品を買っています
パーソナライズされたレコメンドの代表的な例が、「この商品を見ている人は、こちらの商品を買っています」といったタイプのレコメンドです。
これは技術的には協調フィルタリングというアルゴリズムに基礎を置くレコメンドです。
特定のユーザーに対して、閲覧や購入の傾向から好みが似ているユーザー群を見つけ、彼らがよく購入する商品をその人へのおすすめ商品として表示する方法です。
このタイプのレコメンドは用途に合わせて最適化され、バリエーションとしては次のような見出しのレコメンドがあります。
・このアイテムを見た人は、こんなアイテムも見ています(閲覧情報によるもの)
・この商品を見ている人は、こちらの商品を買っています(購入情報によるもの)
・他ブランドのおすすめのアイテム(ブランドやカテゴリのフィルタをこれに適用したもの)
・あなたにおすすめのスタイル(商品ではなくコーディネートや記事をおすすめするもの)
今回の調査では複数ブランドを扱うほとんどすべてのサイトがユーザーの閲覧情報をベースにしたおすすめ商品をトップページと商品詳細ページに表示しています。
また、サイトCとサイトJでは、商品詳細ページに閲覧情報に加えてその商品を見た人が購入した商品のレコメンドも表示しています。
なお、閲覧履歴と同様、協調フィルタリングは行動情報がゼロの状態ではレコメンドすることができないため、トップページの場合、初回訪問時はパーソナライズされた状態で表示されるとは限りません。
しかし、実際にはトップページに協調フィルタリングによるレコメンドを表示しているサイトが多数派となりました。
注目のおすすめ表示とUI
トップ10サイトのおすすめ表示の活用状況を見ると、全体に共通している点と異なる点が見えてきたと思います。
たとえばコーディネートはどのサイトでも活用している人気コンテンツと言えます。
また、単一ブランドのECサイトとファッションモールサイトでは、トップページのおすすめの仕方が大きく異なっています。
ここでは、サイトのどこにどのようなロジックでどんなアイテムが表示されるかについて、注目の使い方にフォーカスしてみます。
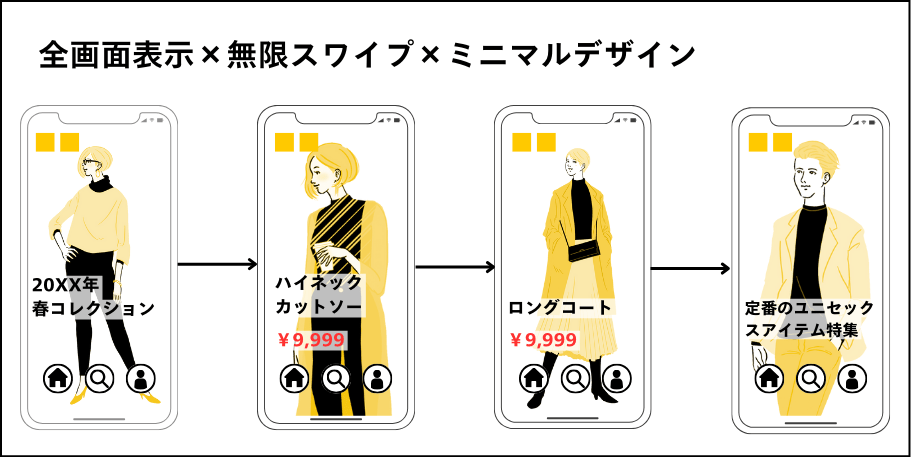
モバイルに最適化されたミニマルなトップページ
単一のブランドを扱っているサイトAとサイトHのUIとレコメンドの使い方を見てみます。

トップページは非常にシンプルなUIです。
画面全体を一つの商品の写真やモデル着用のイメージ写真や動画が覆っており、商品名・キャッチコピー・価格情報もあります。
それ以外は、ホーム・サーチ・マイページの3つのアイコンがページ下部に並んでいるだけです。
ランキングやパーソナライズされたおすすめの表示はありません。
画面を覆っている写真や動画は何かというと、シーズン商品や定番ライン、ブランドコラボといった、ブランドとして力を入れている商品のピックアップです。
ユーザーの嗜好に合わせることはせず、任意のユーザーに向けてより普遍的なブランド価値を伝えているといえます。
このようなサイトで、ユーザーを離脱させないための仕掛けは、ミニマルなUIと無限スワイプにあると言えます。
スマートフォンで見るとTikTokのように表示される商品動画は、上にスワイプすると次々に別の画像に切り替わります。
余計な情報が一切ないため、ほとんどのユーザーが与えられるがままに画面をなんとなくスワイプするよう導びかれます。
導線が単純化されているため、ユーザーは自分で能動的にサイト探索しようとしなくてもたくさんの商品画像を見ることになり、いつの間にか購入意欲が刺激されます。
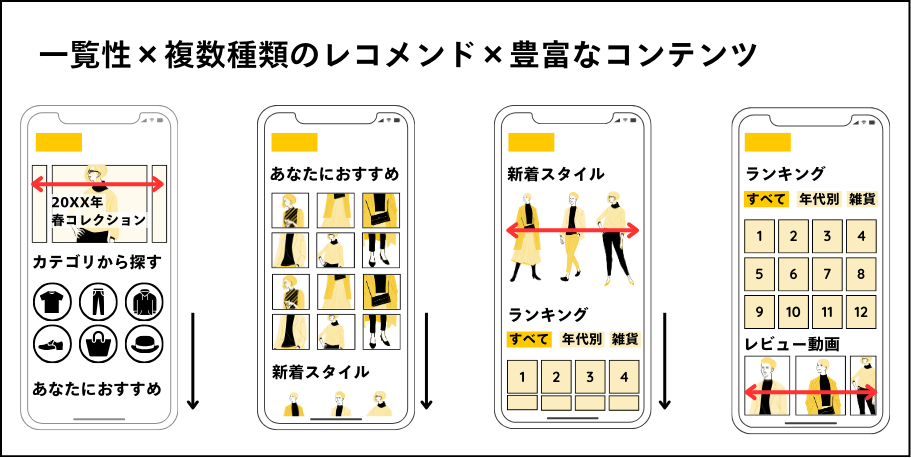
一覧性重視で豊富なコンテンツを見せるトップページ
複数のブランド扱う統合店舗タイプのECサイトでは、上のようなミニマル路線とは真逆の傾向があります。

8つのサイトすべてが共通してグリッドと縦スクロールを基本とした一覧性の高いUIとなっています。
また、ランキングやシーズン商品、セール品、パーソナライズされたおすすめなど、複数の種類のおすすめ表示枠をいくつも設けている点も共通しています。
これは数十の取り扱いブランドと膨大な商品をできるだけ多く見せるための工夫と言えます。
一度にたくさんの商品やコンテンツをみせることで、その中で一つでもユーザーの関心を強く引くものがあれば離脱されずにクリックを促すことができます。
その分トップページからの導線は複雑です。
ブログやスタイルを経由する場合もありますし、それぞれのおすすめ枠は画面スペースの都合上5〜10程度しか表示されないため、スライダーやリンクで一覧ページへ遷移する場合もあります。
テキストリンクのクリックやスライダーの横スクロールは、画面全体の縦スワイプよりもユーザーに能動的な動きを要求します。
しかしその分ユーザーに選択肢を多く与えており、次に何が見たいか、ユーザーの自由な探索や目的に合わせてサイト訪問そのものが楽しめるようになっています。
その意味ではブランドやEC店舗、スタッフへのファン化も期待できます。
コーディネートスナップの活用と新しいパーソナライゼーション
全サイト共通なのはコーディネートスナップの活用です。
アイテムの詳細ページにある「着用アイテム」や「この商品を使ったスタイル」といった一般的な表示以外にも、サイトのいろいろな箇所でふんだんに活用されています。
とくに興味深いのはサイトDで活用している「あなたにおすすめのコーディネート」です。
「着用アイテム」やスタッフ別のコーディネートは合理的ですが、それ以上広がりがありません。同じブランドや同じスタッフばかりが表示される可能性があります。
これに対して、サイトDではコーディネートスナップの閲覧と商品の閲覧情報の両方を相関させてパーソナライズされたおすすめのコーディネートスナップを表示することができます。
また逆にコーディネートの閲覧情報から、商品のおすすめ情報にも反映させることができ、トップページから商品詳細ページまで、常にユーザーにOne to Oneに寄り添った表示になっています。
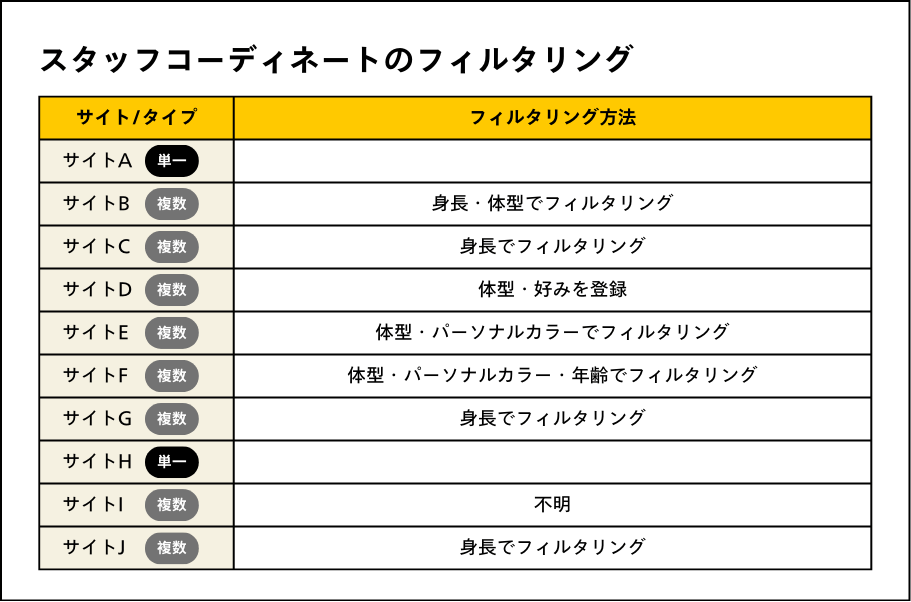
また、自分の体型と近いスタッフのコーディネートを表示できるような仕組みも、いくつかのサイトで見ることができます。
サイトDではいくつかの質問に回答し、体型や好みに応じて表示をソートすることができます。
その他のサイトでも、年齢や着用シーン、パーソナルカラーなど、さまざまなユーザーのニーズに合わせ、スタッフのコーディネートをフィルタリング表示できるようになっています。

コーディネートスナップを活用した「あなたへのおすすめ」や体型のようなパーソナルな情報によるフィルタリングは、今後より幅広いECサイトで標準化していくことが予想されます。
まとめ:ファッションECの顧客体験
今回10のサイトを調査してみて、ファッションECのUIの二つの傾向がわかったと思います。
一つは単一ブランドを扱うサイトA、Hによるヴィジュアルで大きく訴求し機能的にミニマルなサイトです。
もう一つは複数のブランドを統合的に扱うECサイトが採用する、一覧性が高くユーザーがさまざまなコンテンツを自由に探索できるサイトです。
この違いはもちろん扱うブランド数や商品数、伝えたい価値によるものですが、ECサイトでどのような顧客体験を提供したいかということにも関わっています。
ミニマルな縦スワイプと最低限のアイコン、最低限のおすすめ表示は、購入するための情報としては十分です。実用的ですぐに買いやすい導線が設計されています。また、実際の店舗も含めたブランド全体の統一感も感じられます。
これに対して、一覧性が高くコンテンツも豊富なブランドを扱うタイプのECサイトは、買うまでの導線を丁寧に設計し、ユーザーの楽しみや刺激を高めるような場となっています。
複数のブランドの統合店舗タイプのファッションECの場合、実際の店舗ではブランドや各セレクトショップに分かれており、ブランドのカラーがより明確になっています。
このため、実際の店舗よりも、サイトの方が全体的なトレンドをつかみやすかったり、雑多で親しみやすいと感じることも多いのではないでしょうか。
このタイプのおすすめ表示は非常に多彩で緻密に設計されているため、もう一つまとめておきます。
多数のブランドを扱っているため、ブランド同士の関係というのも考慮されます。
一つのカテゴリや一人のスタッフの関連を表示するにしても、同じブランドや店舗で縛る場合とそうでない場合があります。
たとえば洗練された雰囲気のサイトCではブランド横断的に商品を勧めますが、同じような雰囲気のサイトJではブランドごとに限定したおすすめを表示します。
横断しておすすめする方が刺激的に感じられますが、特定のブランドにこだわりのあるユーザーにとっては一つのブランドに限定された方が、便利に感じるかもしれません。
こうした細かい設計は、サイトがどのような価値を提供したいか、顧客にどんな体験をしてほしいかによって異なってきます。
最後にコーディネートスナップについてですが、これを重視する傾向は全体に共有しています。
コーディネートは購入の実用的で直接的な動機にもなれば、購入までの楽しい刺激ともなるため、ファッション業界ではもはやどのサイトでも無視できないコンテンツといえます。
こうしたコンテンツではパーソナルカラーや体型のような個人的なニーズと結びついた表示やハッシュタグも重要な役割を果たします。
今後はファッション以外のECサイトでも、このようなライフスタイルと結びついたコンテンツが、活性化の鍵となっていくことが予想されます。
Appendix: コーディネート写真やブログ記事も「コーディネートレコメンド機能」
シルバーエッグ・テクノロジーの「アイジェント・レコメンダー」とバニッシュ・スタンダード社が提供するStaff Tech サービスの連携により、店舗に所属するスタッフを DX 化し、自社ECサイトやSNS上で商品紹介やコーディネート提案といった接客対応を行うことができます。
これにより商品購入機会の拡大、訪問-回遊-発見の好循環の実現が期待できます。
詳しくは資料をダウンロードください。
【関連記事】