「ピーク・エンドの法則」から考える、 オンラインショッピングを楽しくするための成功の鍵
オンラインショッピングは、現代の忙しい生活に合わせた便利な選択肢として、ますます多くの人々に受け入れられています。しかし、便利なだけでは激化する競争の中で生き残ることはできません。リピーターを維持するために、新たな施策を模索しなければなりません。重要なのは、顧客が「楽しんで」買い物できるかどうかです。この記事では、「ピーク・エンドの法則」をキーワードに、オンラインショッピングの体験を改善するための方法ついて考察します。
【INDEX】
・ピーク・エンドの法則
・企業はいかに顧客に「ピーク」を体験させているか?
・オンラインショッピングの「ピーク」づくりとは?
– 付加価値情報の提供
– ライブラリー効果
– 比較ショッピングをしやすく
・「楽しさ」演出の失敗例と、重視すべき点
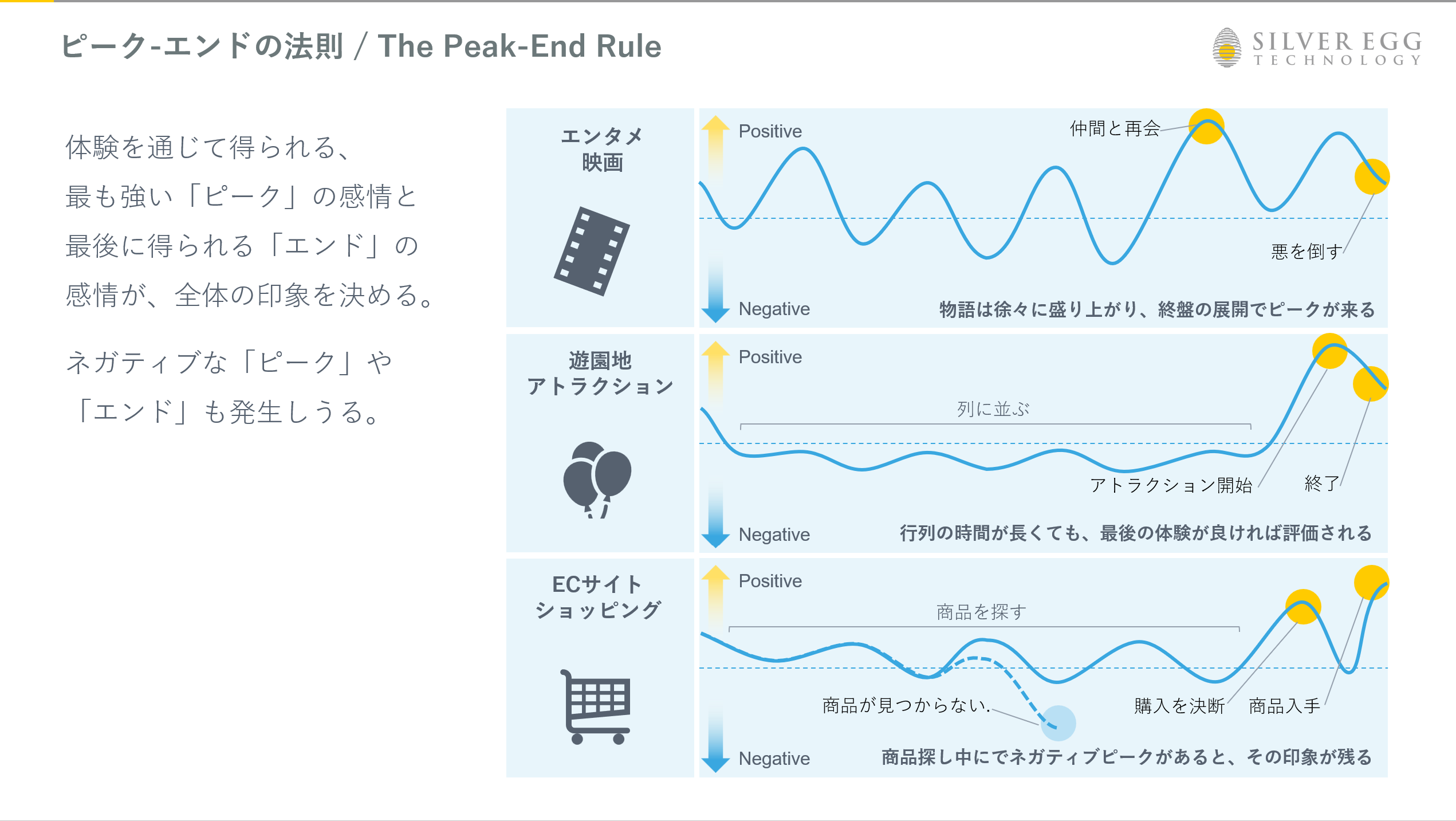
ピーク・エンドの法則
ユーザーがオンラインショッピングの体験を評価する際によく引き合いに出されるのが、行動経済学の「ピーク・エンドの法則」です。これは、人々が体験のピーク部分とエンド部分に焦点を当て、その経験全体を評価する傾向があるという、心理学的な原理です。
たとえば、遊園地のアトラクションは、体験のほとんどの部分を長時間の行列に費やしても、「ピーク」かつ「エンド」部分にあたるアトラクションが楽しければ、全体として「楽しかった」という評価がユーザーに残り、再訪を促すことができます。
同じようにオンラインショッピングでも、欲しいと思える商品を発見し、自分の意志で購入判断をするタイミングが「ピーク」となりやすい傾向があります。実際に商品を手にする「エンド」体験とともに、オンラインショッピング全体の評価を左右するため、購入直前のフォーム入力の最適化や、購入直後のサポート機能が重視されます。

「ピーク」体験は全体の体験の後半に来やすい傾向がありますが、前半の思わぬところでピークが来ることもあります。たとえば、ラーメン店で行列を待っている間に、見たくもない虫が足元を這っていった……なんてことがあると、そこがネガティブなピークとなり、後半どんなにおいしいラーメンを食べられたとしても、ラーメン店の体験全体がネガティブに記憶されてしまいます。
実はオンラインショッピングでも、体験前半の「商品探し」のフェーズでネガティブな体験が起こりがちです。たとえば、何度クリックしてもなかなか商品の購入ページに到達できなかったり、あるはずの商品が在庫されていなかったりすると、そこがネガティブなピークになります。
更に悪いことに、遊園地やラーメン屋の行列と違い、オンラインショップは嫌なことがあればすぐ離脱できるため、体験の「エンド」もネガティブなまま終わってしまう可能性が高くなります。こうなってしまうと、ユーザーの再訪は望めません。
企業はいかに顧客に「ピーク」を体験させているか?
オフラインビジネスの例を見ると、さまざまな企業が、本来意図した「ピーク」を顧客に体験させるため、体験の前半部分の改善にも注力していることがわかります。
例えば、千葉にある大規模な遊園地では、「ピーク」と「エンド」を体験させるためのアトラクションの質だけでなく、ピーク前の行列の待ち時間にも、アトラクションの背景ストーリーを見せるなどの演出を施し、顧客の苦痛を緩和することで、ユーザー体験の底上げを図っています。
また、国際的なインテリアチェーンの大規模店では、訪れた顧客が倉庫型のストアエリアに入る前に、必ずショールームエリアを通るような導線を設計しています。商品を利用シーン別に見つけやすくするとともに、顧客に「商品を使っている自分」を仮想体験させることで、ストアエリアだけでは無味乾燥になりがちな商品購入をよりドラマチックなものにしています。
買い物を「楽しむ」というオフラインで当たり前に求められた体験は、オンラインでも顧客心理に大きく影響します。オンラインショッピングでも同様に、「ピーク」となる商品購入フェーズにユーザーを導くための施策が求められます。
ブランドイメージの伝わるデザイン、わかりやすいUI、遅延なくシャキシャキとしたページ遷移など、ユーザーに不快感を与えないためのサイト設計が必要なのは言うまでもありません。それだけでなく、遊園地の待機列や、インテリアチェーンのショールームエリアのような、ユーザーを積極的に「楽しませる」施策で、ユーザーを飽きさせずに商品購入フェーズに導きましょう。
オンラインショッピングの「ピーク」づくりとは?
顧客の商品選びをサポートし、楽しませるための施策例を3つ紹介します。
付加価値情報の提供
製品の詳細情報、高品位な写真、サイズガイドなど、商品購入に関する正確な情報提供が重要なのは、いうまでもありません。これらに加えて、ユーザーが商品選びの参考にできる「楽しめる」情報を提供しましょう。
例えば、商品の開発背景や、生活の中での活用例を語るブログ記事や動画コンテンツは、強力な武器になります。ユーザーはサイト内で単に商品を選ぶだけでなく、コンテンツを通じて何かを学ぶことができ、その充足感が顧客体験の底上げに通じます。
アパレルECやインテリアサイトで多く活用されている「コーディネートフォト」も、楽しめるサイト作りで効果を発揮します。優れたコーディネートの例を見ること自体がユーザーの目的となり、その中から「欲しい」と思える新しい商品を発見できるからです。
このようなオウンドメディアを使った手法はすでに多くのサービスで取り入れられていますが、一部のサイトではコンテンツがブランディングの目的だけに使われており、商品購入時の導線から切り離されていることがあります。商品を使ったライフスタイルブログやコーディネートフォトなどのコンテンツは、必ず商品ページ内でレコメンドされるようにしておきましょう。同様に、コンテンツページでの関連商品レコメンドも不可欠です。必要なときに、必要な情報を参照できることが、買い物体験の向上においては重要です。
ライブラリー効果
ユーザーごとにパーソナライズされた商品リスト(ライブラリー)には、彼らの再購買意欲を刺激する効果があります。
たとえば、ユーザーの購入履歴一覧は、単に過去の買い物を確認するだけでなく、新製品の探索にも効果が得られます。自分の購入したものを再確認することで、現在必要なものが何かを考える手助けとなるだけでなく、無意識のうちに自分の嗜好を客観的に捉え、新たな商品購入の指針とすることができるからです。
また、「欲しいものリスト」や「いいねリスト」といった機能も有効です。自分の趣味に合ったものや、ニーズに即したものをライブラリー化し、「いつでも買える」状態にしておくことで、商品選びの心理的ストレスは削減されます。
比較ショッピングをしやすく
消費者は商品の比較が容易な場合、より合理的な決定を下す傾向があります。オンラインショップは、顧客に商品を容易に比較できるツールやフィルターを提供し、価格、評価、仕様などの要因を簡単に比較できるようにすることで、顧客の決断を支援できます。これらの機能は、カートツールだけではなく、専門のサイト内検索エンジンを導入することで容易に実現できます。
また、レコメンドエンジンによる比較商品の提案も効果的です。最近では、購入履歴や「いいね」のライブラリーと、レコメンドエンジンを組み合わせた「レコメンドリスト」の導入も進んでいます。ユーザーの潜在的なニーズをAIが分析し、一人ひとりにパーソナライズされた商品リストを構築することで、よりよい商品の発見が起こりやすくなります。
AIレコメンドエンジンを提供するシルバーエッグ・テクノロジーでは、オプション機能として「ライクディスカバリー」という機能を提供しています。これは、レコメンド枠に表示された複数のアイテムから一つをチェックすると、残りのアイテムがそれに合わせて次々と切り替わり、顧客の嗜好にあった新しい商品が次々と見つかるというものです。この機能は、特に「レコメンドリスト」と組み合わせて導入することで、ユーザーの選ぶことの楽しさを増加させることができます。

このように、ちょっとした付加機能で商品探しを「楽しく」演出することで、本来はネガティブな体験であった商品探しの苦痛を緩和し、ユーザーを「ピーク」体験へとスムーズに導いていくことができます。
「楽しさ」演出の失敗例と、重視すべき点
商品探しフェーズの改善では、禁じ手もあります。
例えば、先ほどのインテリアチェーンの例を真似して、商品購入ページに到達する前に動画や3Dで商品を見せるショールーム的なコンテンツを見せるのは、一見良いアイディアに思えますが、これは失敗のもとです。動画や3Dコンテンツが悪いのではありません。それらを顧客の導線に固定して「必ず見せる」ようにしてしまうと、かえって顧客の離反を招くのです。
オフライン体験と違い、オンライン体験では、ユーザーはタイムパフォーマンスを気にします。どれだけ良いコンテンツであっても、それを見ないと商品購入に到達できないような仕組みにしてしまうと、ユーザーの時間を奪うことになり、結果的にネガティブな「ピーク」体験となってしまいます。
重要なのは、ユーザーの「選ぶ」という行為を阻害することなく、さりげない形でサポートすることです。コンテンツマーケティングやライブラリー機能、検索・レコメンド機能をフル活用して、ユーザーが楽しめる買い物体験を構築していきましょう。
(文責:園田 真悟)
ECのレコメンド施策をまとめたホワイトペーパーをダウンロード!
離脱率改善と中長期的な売上の向上に寄与する「飽きさせない=離脱させない」レコメンド活用について解説したホワイトペーパー「3 つの“レレレ”が効く!離脱率を下げる商品詳細ページとは」はこちら